Mengapa Harus Javascript

Javascript logo by bram.usa
Awalnya seperti pada umumnya programmer terutama di Indonesia saya adalah seorang programmer PHP. Di Indonesia bahasa pemrograman PHP ini memang sepertinya yang paling popular di negeri kita tercinta ini, komunitasnya yang begitu besar juga di dukung dengan ketersediaan lapangan pekerjaan yang begitu melimpah. Saya pun menjadi programmer PHP karena “kecemplung” tuntutan pekerjaan yang saat itu di kantor pertama saya memakai bahasa pemrograman PHP. Dulu sebelum bekerja, sewaktu di perkuliahan saya sangat menggandrungi bahasa pemrograman JAVA, tapi memang baru kuat di fundamental dan belum sempat membuat proyek besar, keburu ada panggilan pekerjaan dengan PHP.
Kira-kira setahun saya bergelut dengan PHP, dan bergelut dengan beberapa frameworknya yakni CakePHP dan Codeigneter sampai bermain-main dengan CMS Wordpress dari tahun 2015 sampai tahun 2016. Setelah saya belajar dari menjadi junior developer sampai 2016, saya merasakan pahit asam garam menjadi Web Developer, saya memutuskan untuk beralih dan fokus mempelajari bahasa pemrograman Javascript. Alasannya sederhana, yaitu selama saya menjadi Web Developer dan menangani berbagai macam proyek website selalu dan tidak pernah tidak sebuah website tidak menggunakan Javascript, mulai dari library JQuery nya sampai Ajax. Momentnya adalah di Juli 2016 ketika memulai proyek startup bernama erabelajar.com, saya beralih menjadi seorang full stack Javascript. Pada sistem erabelajar dari backend sampai frontend saya menggunakan Javascript yakni MEAN Stack (MongoDB, ExpressJS, AngularJS, NodeJS).
Saat ini saya semakin mencintai bahasa pemrograman Javascript, karena keunggulan, teknologi, performance, dan tentu juga di dukung oleh komunitasnya yang begitu besar terutama dukungan dari para developer luar negeri yang banyak menciptakan library dan framework seperti AngularJS, ReactJS, VueJS, EmberJS, dan masih banyak library dan framework dengan “embel embel” JS lainnya, sampai Javascript yang berjalan di sisi server yaitu NodeJS. Dan di Indonesia ini juga sepertinya sudah mengarah mengikuti trend, sudah banyak perusahaan dan startup menggunakan Javascript sebagai dasar pemrograman produk mereka, dan juga sudah mulai banyak seliweran ketersediaan lowongan pekerjaan untuk para programmer Javascript.
Mengapa harus Javascript?
Tak kenal maka tak sayang, itulah pepatah kuno yang sudah saya dengar ketika dari taman kanak-kanak dan tetap popular sampai saat ini. Sebelum kita membicarakan lebih jauh mengenai Javascript baiknya kita tau dulu apa itu Javascript mulai dari sejarah, teknologi, inovasi, sampai versi pada Javascript. Secara umum Javascript dapat di artikan sebagai bahasa pemrograman tingkat tinggi & dinamis berbasis prototipe yang berjalan di sisi klien atau pada browser yang menghidupkan dokumen HTML menjadi lebih dinamis
Javascript dapat di artikan sebagai bahasa pemrograman tingkat tinggi & dinamis berbasis prototipe yang berjalan di sisi klien atau pada browser yang menghidupkan dokumen HTML menjadi lebih dinamis
Panjang ya? hehe, definisi ini saya rangkum dari berbagai sumber (dapat di lihat di dasar artikel ini). Intinya sih Javascript itu adalah bahasa pemrograman yang di buat untuk keperluan pembuatan web yang dapat membuat dokumen HTML kita lebih interaktif, yah lebih singkatnya lagi sih lebih mengedepankan sisi user experience dan interface.
Semenjak kemunculan NodeJS di tahun 2009 yang saat itu di umum kan oleh pembuatnya Ryan Dahl, hal ini membuat Javascript mempunyai kemampuan untuk bisa berjalan di server layaknya bahasa pemrograman server side seperti PHP, Java, Perl, dll. Hal ini juga memungkinkan Javascript dapat di gunakan untuk membuat berbagai aplikasi mulai dari website, mobile, desktop, sampai berkomunikasi dengan hardware seperti robotic dan Iot (Internet of things). Karena itu sekarang adalah saat yang tepat mempelajari bahasa pemrograman Javascript. Masih belum yakin dengan Javascript? Coba lihat gambar di bawah ini

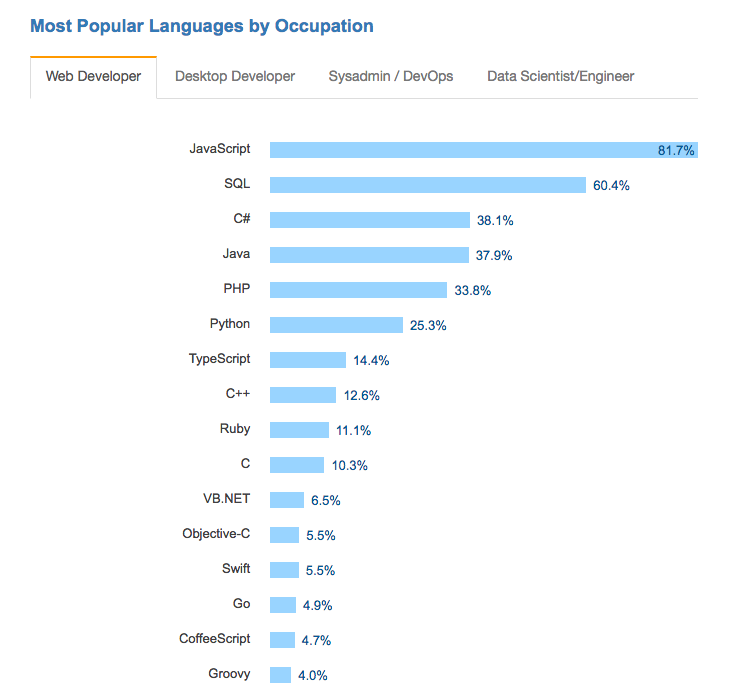
Stack Overflow developer servey result 2017
Sebuah survey terbaru tahun 2017 yang di lakukan oleh Stack Overflow, sebuah website komunitas terkemuka terutama di kalangan para developer (kalo kalian pernah ngoding terus menemukan bug pasti sering banget bertanya atau mendapatkan jawaban dari stack overflow ini). Membuktikan bahwa Javascript menjadi raja, juga platform website menjadi yang paling banyak di minati oleh developer dari pada platform mobile, desktop, dan lainnya.

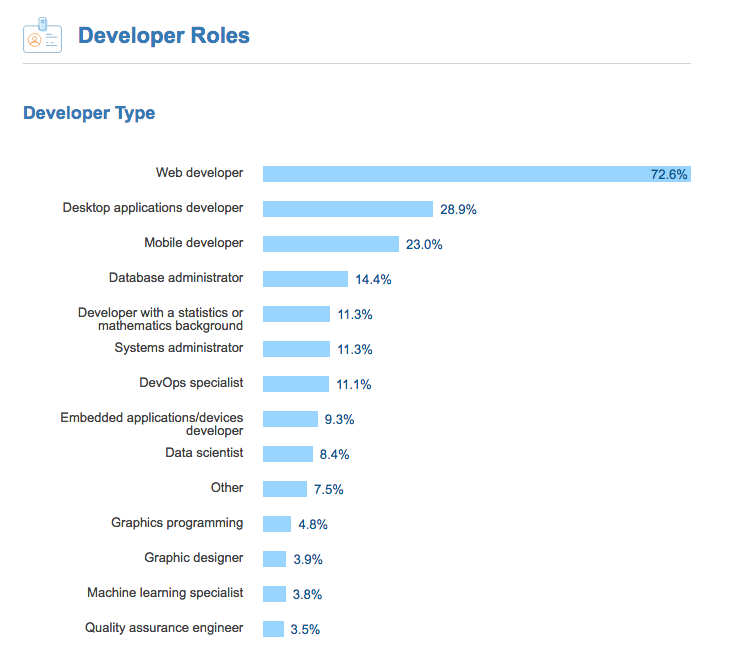
Stack Overflow developer servey result 2017
Jika kita melihat dari trend saat ini, Javascript sepertinya masih menjadi pilihan sampai tahun 20 tahun kedepan. Jadi dengan statistik ini dan dukungan komunitas para developer dari seluruh dunia rasanya gak ada alasan lagi buat kalian para Web Developer dan Programmer fokus dan expert menjadi Programmer Javascript.
Sejarah

Brendan Eich pembuat Javascript. Photo by ninyachristina.wordpress.com
Berawal dari sebuah perusahaan terkemuka Netscape di era tahun 90an, mempunyai sebuah browser yang sangat populer dan menjadi pemimpin pasar web browser kala itu yang bernama Netscape Navigator (saat ini telah berevolusi menjadi Mozilla Firefox). Netscape navigator yang waktu itu mensupport Java Applet ingin memberi solusi bagi programmer non Java agar aplikasi mereka tetap dapat berjalan degan baik di browser mereka. Maka lahir lah pada September tahun 1995 sebuah bahasa pemrograman yang bernama Mocha, di buat oleh Brendan Eich seorang programmer Netscape dan di beri nama oleh Mark Andersen founder Netscape kala itu. Mocha sendiri mempunyai 2 versi untuk client side yang dinamakan LiveScript dan juga untuk server side yang dinamakan LiveWire.
Ketika Netscape menggunakan Java Applet, saat itu Netscape menjalin kerja sama dengan Sun Microsystem yang memegang lisensi nama Java, karena hal ini LiveScript bahasa pemrograman yang berjalan di sisi client side mereka ganti namanya menjadi Javascript dengan maksud agar dapat menyaingi ketenaran dari bahasa pemrograman Java, padahal memang tidak ada hubungan sama sekali antara 2 bahasa pemrograman ini. Javascript di ciptakan hanya dalam kurun waktu 10 hari, karena memang tujuan awal yang sederhana di tambah tekanan yang sangat besar untuk segera meluncurkan bahasa pemrograman ini.
Dalam perkembangannya Javascript tidak hanya sebatas mengendalikan program yang di buat dengan Java Applet, tapi jauh dari itu para komunitas programmer membuat bahasa pemrograman ini dapat memanipulasi dan membuat HTML lebih dinamis dan interaktif.
Browser War

Illustration by browserwars.wikia.com
Ketika Netscape berjaya, ternyata Microsoft yang melihat kepopuleran Javascript lantas memperkenalkan ke public web browser Internet Explorer 3 dengan JScript. Karena Javascript merupakan merk dagang dari Sun Microsystem maka Microsoft mengubahnya menjadi JScript penamaan lain untuk versi Javascript mereka. JScript bawaan dari web browser Internet Explorer 3 ini pun mempunyai fitur tersendiri yang berbeda dari Javascript, sehingga membuat JScript dan Javascript tidak compatible satu sama lain. Hal ini membuat para programmer kebingungan dalam membuat aplikasi mereka, mau tidak mau mereka harus memiliki 2 versi untuk aplikasi mereka agar dapat berjalan di Netscape Navigator maupun Internet Explorer. Di tambah Internet Explorer mampu meredam kepopuleran Netscape Navigator karena ketika itu pada tahun 1996 mereka merilis Internet Explorer 3 secara gratis sebagai bawaan dari sistem operasi Microsoft Windows.
Maka dari itu para programmer saat itu sepakat untuk menstandarisasikan Javascript. Pada tahun 1997, Javascript di ajukan kebadan standarisasi Eropa, European Computer Manufacturers Association (ECMA) untuk membuat standar bahasa pemrograman script pada browser. Dengan kesepakatan ini maka di bentuklah sebuah komite yang merupakan kumpulan dari programmer pada perusahaan teknologi ternama seperti Netscape, Sun, Microsoft, Borland, NOMBAS, dan lain-lain. Hingga saat ini Javascript di bawah komite ini telah mengeluarkan versi Javascript yang paling stable yaitu ECMA Script 5 atau ES5.
Apa yang bisa di lakukan oleh Javascript?
Pada awalnya pemrosesan data pada aplikasi website hanya melalui server, yang setiap operasi mengharus browser harus di refresh setiap kali terjadi event, hal ini membuat user experience menjadi kurang baik. Setelah kehadiran Javascript semua itu berubah, semua pemrosesan data dapat di handle Javascript bisa melalui browser terlebih dahulu sebelum sampai kepada server, sehingga pemrosesan dapat berjalan dengan fluid dan tanpa merefresh browser.
Contohnya adalah validasi sebuah form pada halaman website, bayangkan jika hanya mengandalkan sebuah server, ketika kita sudah mengisi semua input pada form lalu menekan tombol submit ternyata setelah di proses data kita harus menunggu beberapa detik untuk merefresh seluruh halaman dan itu pun ternyata hanya untuk mengetahui bahwa pemrosesan pada form ada error karena ternyata ada kesalahan input atau ada inputan yang belum kita isi, belum lagi setelah di proses dan merefresh browser data yang sudah kita isikan hilang dan harus menginputkan box inputan satu persatu kembali setelah itu mensubmit kembali. Hal ini terhindar setelah hadirnya Javascript, ketika data di submit atau bahkan sebelum itu browser akan memberitahukan jika inputan yang kita isi ternyata ada error, sampai kita isi data dengan valid baru pemrosesan di kirimkan kepada server.
Untuk pemrosesan seperti inilah Javascript di kembangkan, tidak hanya untuk keperluan validasi pada form, juga sampai pada mempercantik halaman website, membuat games, fitur chatting dengan web socket, animasi website, dan masih banyak lagi teknologi-teknologi lain yang menggunakan Javascript. Saat ini Javascript juga hanya di gunakan untuk aplikasi berbasis website tapi juga berkembang di gunakan pada teknologi mobile, desktop bahkan hardware.
Javascript Version

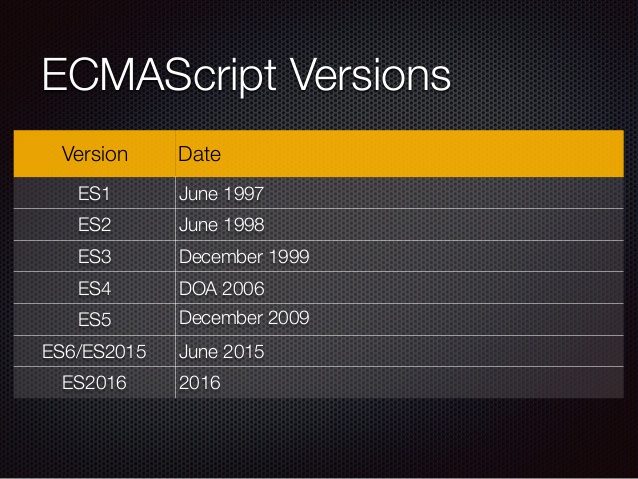
From Slideshare.net by Troy Miles
Semenjak javascript terbagi-bagi jadi beberapa versi seperti apa yang sudah saya jelaskan pada Browser War diatas, Javascript di bawa ke ECMA pada tahun 1997 dan menghasilkan apa yang di sebut dengan ECMAScript yaitu nama standar resmi dari Javascript atau yang lebih formal rilis resmi ECMAScript-262. Pengembangannya berlanjut pada 1998 lahirlah ECMAScript 2 atau yang biasa di sebut ES2, dan pada 1999 dengan ES3. Setelah itu pada tahun 2000 pengembangan di lakukan menuju “JS2” atau aslinya “ES4” di buat dan di pimpin oleh Waldemart Horwart yang saat itu bekerja di Netscape (sekarang Google). Microsoft tampaknya turut berpartisipasi dan bahkan mengimplementasikan beberapa hal kedalam bahasa JScript mereka. Seiring waktu, Microsoft ternyata tidak menaruh perhatian untuk bekerjasama atau menerapkan Javascript di Internet Explorer. Maka sejak tahun 2003, pengembangan JS2/ES4 tidak dilanjutkan. Sebagai gantinya Microsoft berusaha mengembangkan versi ECMAScript 3.1.
Karena konflik dan perbedaan pendapat ini pada Juli tahun 2008 terjadi pertemuan antar developer yang saling berbeda sisi di Oslo. hal ini mengarah pada perjanjian yaitu pada awal 2009 untuk mengubah nama ECMAScript 3.1 menjadi ECMAScript 5. ECMA-262 versi 5 inilah yang saat ini menjadi versi paling stabil dan terdapat di mayoritas web browser modern seperti Internet Explorer, Google Chrome, Firefox, Opera, dan Safari.
Pengembangan Javascript tetap berlanjut sampai saat ini dengan penambahan fitur dan metodologi yang canggih. Pada Juni tahun 2015 yang lalu ECMAScript 2015 di rilis, atau biasa yang di sebut dengan ES6. Cukup banyak penambahan baru pada versi ini, sebagian besar merupakan fitur lanjutan untuk membuat aplikasi yang memiliki kompleksitas tinggi, seperti penggunaan JavaScript di server menggunakan NodeJS. Dan yang paling terbaru sampai tulisan ini di buat versi terbaru Javascript adalah ECMAScript 2016 atau disebut dengan ES7. Fitur baru termasuk exponentiation operator (**) dan Array.prototype.includes. Karena relatif baru, belum banyak web browser yang menerapkan ES7.
Inovasi Javascript

Animations by wikiwebpedia.com
Javascript saat ini telah berevlousi dan menjelma menjadi bahasa pemrograman yang superior. Di buat dengan tujuan awal hanya mengendalikan JAVA, berkembang menjadi pengendali file HTML. Setelah itu sampai dengan saat ini lahirlah library dan framework dengan teknologi di luar nalar programmer pada saat dulu awal Javascript di buat. Mulai dari kehadiran AJAX sampai Javascript di server NodeJS, Web Socket, HTML5 API, geografis. Dari segi platform pun Javascript tidak hanya untuk mengembangkan aplikasi berbasis website, tapi juga berkembang ke arah mobile dan desktop platform. Hingga berkomunikasi dengan hardware seperti mengembangkan aplikasi Iot (Internet of Things).
Pernah mendengan soal Javascript Engine? Javascript Engine, adalah sebuah mekanisme yang di miliki oleh web browser, di umpamakan sebagai compiler, yakni sebuah algoritma yang di gunakan untuk menjalankan Javascript pada browser. Contohnya Javascript Engine pada Google Chrome bernama V8, yang juga menjadi dasar untuk membuat NodeJS. Selain Google Chrome, browser lain juga mempunyai Javascript Engine nya sendiri agar Javascript dapat berjalan dengan lancar di browser mereka. Contohnya Mozilla Firefox dengan SpiderMonkey, dan Internet Explorer dengan Chakra. Setiap browser di update oleh pengembangnya, Javascript Engine pun ikut memiliki performa yang lebih baik.
Javascript di <head> atau di <body>

Illustration by qnimate.com
Rasanya kurang pas ya kalau kita dari tadi hanya menjelaskan Javascript tanpa ada ngoding sama sekali. Di demo koding kali ini saya akan membahas penempatan Javascript pada file HTML. Yang mana banyak di tanyakan oleh programmer nubie yang bingung untuk menempatkan Javascript pada tag <head> ataupun di akhir tag <body>. Javascript harus di letakan di antara tag <script> dan </script>. Lihat contoh menempatkan file Javascript bootstrap berikut ini,
Javascript di head
<!DOCTYPE html>
<html>
<head>
<title>Javascript in Head</title>
<script>
alert("Hello World!!");
</script>
</head>
<body>
<h1>HTML Content</h1>
</body>
</html>
Javascript di body
<!DOCTYPE html>
<html>
<head>
<title>Javascript in Body</title>
</head>
<body>
<h1>HTML Content</h1>
<script>
alert("Hello World!!");
</script>
</body>
</html>
Coba kita simpan 2 file HTML di atas secara terpisah dan kita buka pada browser, dan kita lihat yang terjadi dari perbedaan di antara 2 file tersebut. HTML membaca filenya secara berurutan dari atas ke bawah perbaris kode, tak terkecuali kode HTML, kode ataupun file Javascript maupun CSS di perlakukan demikian oleh HTML. Sehingga jika kita buka file Javascript di Head, akan muncul popup alert “Hello World!”. Sebelum kita klik ok, HTML Content belum di tampilkan dan browser tidak akan menampilkan apa-apa sampai kita klik ok pada popup alert Javascript, hal ini di karenakan browser akan mengeksekusi Javascript terlebih dahulu sebelum mengeksekusi kode HTML yang terletak di body.

Berbeda jika kita buka file Javascript di Body, karena script Javascript berada di akhir tag </body> maka HTML akan mengeksekusi dan menampilkan semua kode pada tag body terlebih dahulu baru mengeksekusi kode Javascript. Jika kita jalankan file Javascript di Body maka kita akan lihat HTML Content akan di tampilkan terlebih dahulu baru menampilkan popup alert “Hello World!”.

Nah sekarang sudah mengertikan ya perbedaan antara Javascript di tag <head> dan Javascript yang di letakan di dalam tag <body>. Meletakan Javascript di tag head memiliki masalah tersendiri, yaitu karena Javascript di gunakan untuk memanipulasi HTML, maka sebelum HTML di load secara penuh dan script Javascript di jalankan terlebih dahulu, maka Javascript tidak akan mengenali kode HTML mana yang akan dia eksekusi, coba perhatikan kode berikut.
<!DOCTYPE html>
<html>
<head>
<title>Javascript in Head</title>
<script>
var idManipulasi = document.getElementById("manipulasi-html");
idManipulasi.innerHTML="<p>Baris kode HTML ini akan di manipulasi oleh Javascript</p>";
</script>
</head>
<body>
<h1>HTML Content</h1>
<div id="manipulasi-html"></div>
</body>
</html>
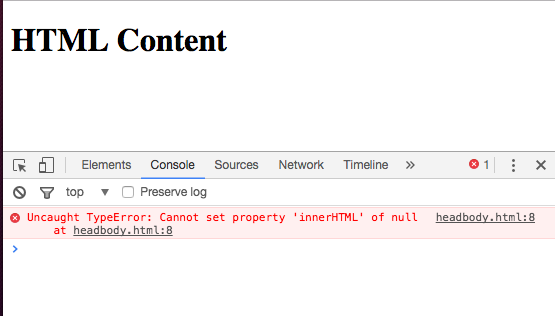
Jika kode HTML di atas kita jalankan pada web browser, maka kita akan mendapati error. Jika kita lihat pada inspect element di bagian console, maka di sana browser akan memberitahkan bahwa properti innerHTML pada variabel idManipulasi tidak ada nilainya atau null. Kenapa demikian? Ini di sebabkan Javascript tidak mengenali id “manipulasi-html” pada HTML karena kode HTML dengan id ini belum terload sebelum kode Javascript di eksekusi, sehingga HTML tidak dapat di manipulasi oleh HTML.

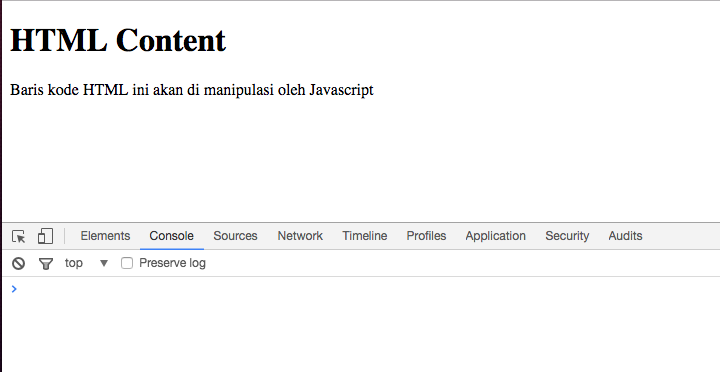
Untuk mengatasi hal ini maka kita harus memindahkan file Javascript di akhir body, agar sebelum kode Javascript di eksekusi oleh browser, kode HTML pada tag body harus di load dengan sempurna lebih dahulu. Setelah itu jalankan di browser dan kita lihat hasilnya Javascript dapat di eksekusi dengan baik, dan sudah tidak ada error message pada console. Maka dari itu beberapa developer dan programmer Javascript menyarankan agar kita menempatkan kode maupun file Javascript kita di akhir tag body.
<!DOCTYPE html>
<html>
<head>
<title>Javascript in Head</title>
</head>
<body>
<h1>HTML Content</h1>
<div id="manipulasi-html"></div>
<script>
var idManipulasi = document.getElementById("manipulasi-html");
idManipulasi.innerHTML="<p>Baris kode HTML ini akan di manipulasi oleh Javascript</p>";
</script>
</body>
</html>

Kesimpulan
Nah kesimpulannya sederhana, yuk kita belajar bareng Javascript! Karena di Era ini lah waktu yang tepat untuk mempelajari Javascript. Saya men-chalange diri saya sendiri untuk insya Allah jika tidak ada halangan menulis artikel tentang Javascript fundamental, mungkin tidak di mulai dari dasar sekali, karena tutorial dan artikel seperti itu sudah banyak bertebaran di internet baik yang berbahasa Inggris maupun Indonesia. Tapi saya akan bahas tentang konsep, fungsi dan method, dan hal-hal mendasar dari programmer Javascript. Maka ikuti terus saya di media sosial dengan follow, subscribe, atau ngobrol di facebook untuk mendapatkan update terbaru.
Referensi
- https://id.wikipedia.org/wiki/JavaScript
- http://www.dhan.web.id/2016/03/sebuah-sejarah-singkat-dari-javascript.html
- http://www.duniailkom.com/tutorial-belajar-javascript-sejarah-dan-perkembangan-versi-javascript/
- http://mufasy.blogspot.co.id/2014/01/sejarah-java-script.html
- https://bertzzie.com/knowledge/javascript/Filsafat-Pengembangan-Javascript.html
- http://www.duniailkom.com/tutorial-belajar-javascript-posisi-terbaik-meletakkan-kode-javascipt-di-dalam-html/
Comments